CSS修改选中文本颜色与背景色
2021-04-20
346
css3修改文本被选中后的颜色定义
壹 ❀ 引
在做博客美化的时候,想着去修改文本选中的背景色,因为网页默认是蓝底白字,看着与自己博客整体配色不太搭配,所以想着去改改。

贰 ❀ ::selection
解决方案其实很简单,使用css3 ::selection属性,该属性用于匹配元素中被用户选中或处于高亮状态的部分,并且支持修改匹配元素的color, background, cursor,和outline属性。
我在博客设置添加了如下代码:
::selection {
color: #fff;
background: #088;
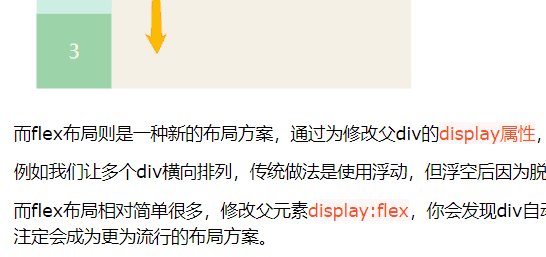
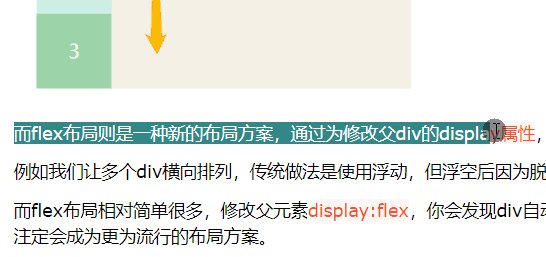
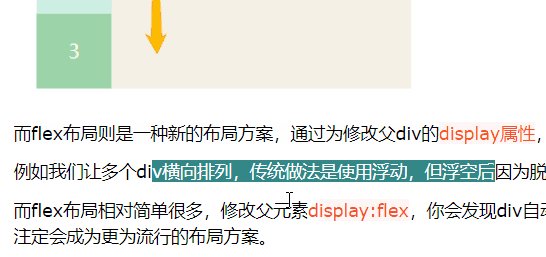
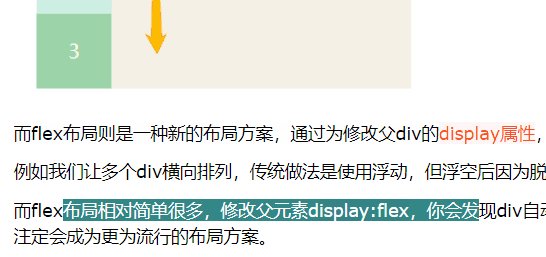
}那么现在博客文本选中就是这个样子了:

叁 ❀ 兼容
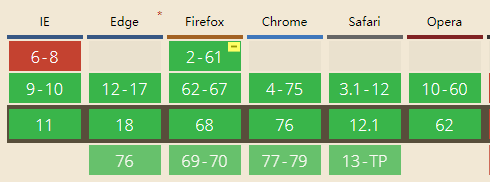
由于是css3属性,所以简单看下PC端浏览器兼容性:

一片绿色,IE9之后完全支持,需要注意的是,火狐61之前得添加-moz-前缀,这个操作可以交给前端构建工具去做。
::-moz-selection{}那么就记录到这里了。
更新于:2021-04-20 02:15赞一波!5
相关文章
- CSS砌体布局示例和使用场景
- 使用CSS columns-visibility实现砌体布局
- 【说站】css性能优化的解决办法
- 【说站】css自定义属性如何继承
- 【说站】css中fraction如何使用
- 【说站】css如何实现自定义的属性
- 【说站】css中flex-basis的使用
- 【说站】css flex的排列方式
- 【说站】css Flexbox布局的介绍
- 【说站】css Flex容器属性有哪些
- 【说站】css外边距margin是什么
- 【说站】css中Grid模块是什么
- 【说站】css设置行间距的方法
- 【说站】css Flex容器如何理解
- 【说站】css padding内边距的理解
- 【说站】css clamp()函数是什么
- 【说站】css中Min()函数如何使用
- 【说站】css如何使用scale()方法进行缩放
- 【说站】css设置行间距的三种方法
- 【说站】css line-height属性是什么
文章评论
评论问答
