解决ueditor编辑器复制微信文章section标签丢失class和style样式问题
在复制微信的文章格式到ueditor时发现section标签中的style和class属性丢失,严重影响美观。
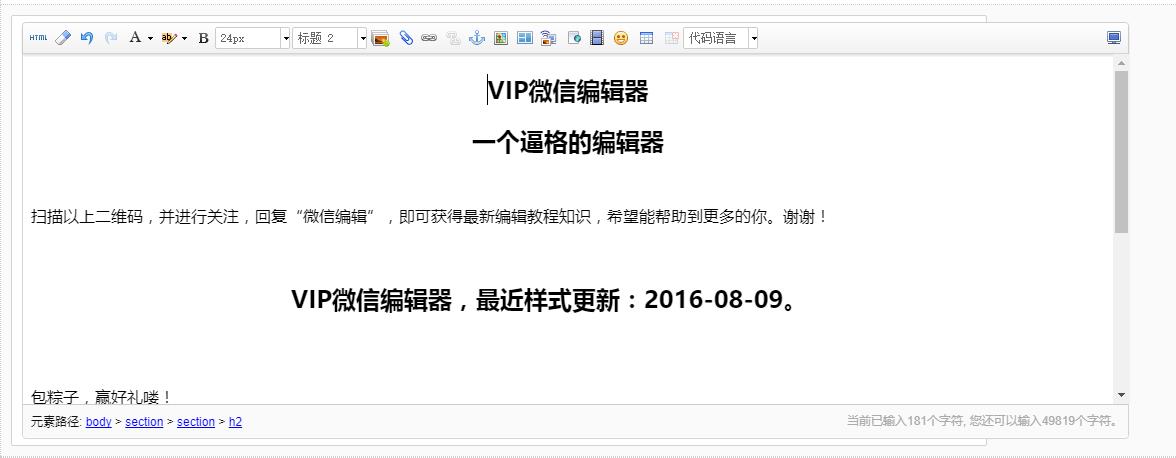
原文格式,排版清晰段落分明赏心悦目:

复制到ueditor后的格式。。。这跟原文是没法比了

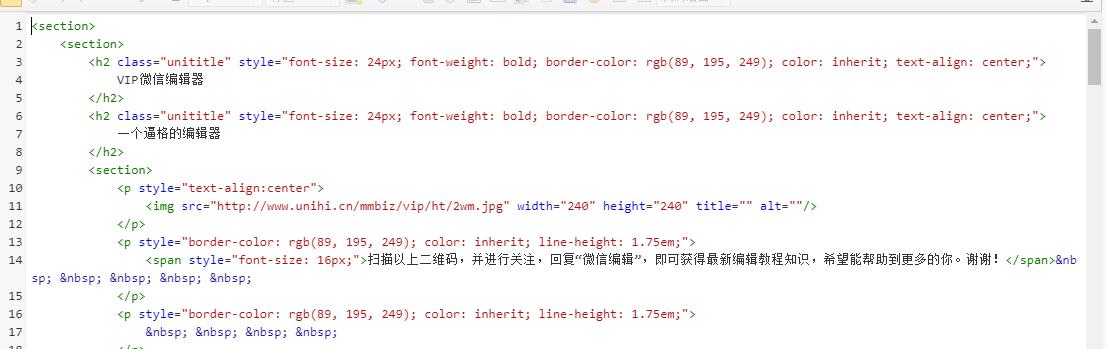
于是打开代码模式,发现section的属性全没了

但是请注意,span的属性还是有的,猜测ueditor有可能某种规则限制了标签的属性复制。
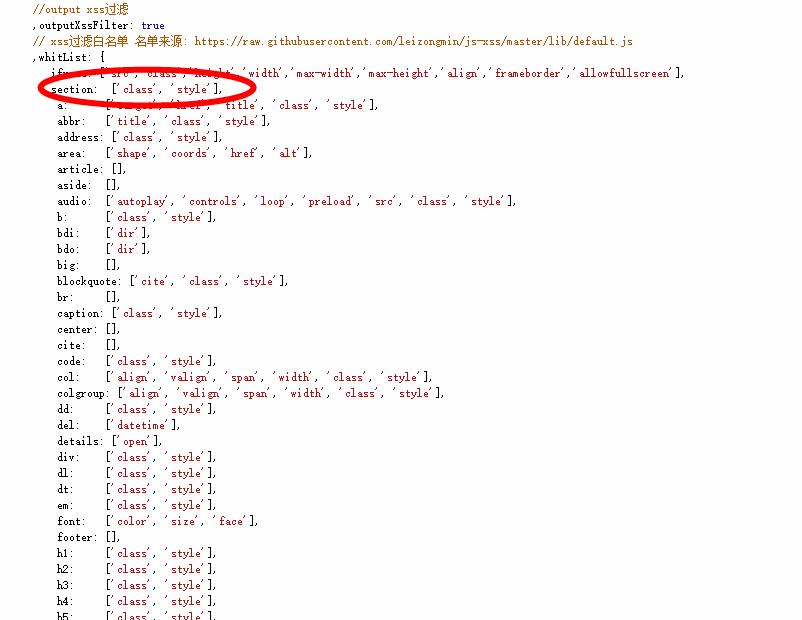
果不其然,经过chrome的一番调试后,发现ueditor中有xss过滤器,默认启用,按照配置文件中的白名单列表,不在其中的将去除。
找到section那项,把class和style加入白名单
section:[class,style],
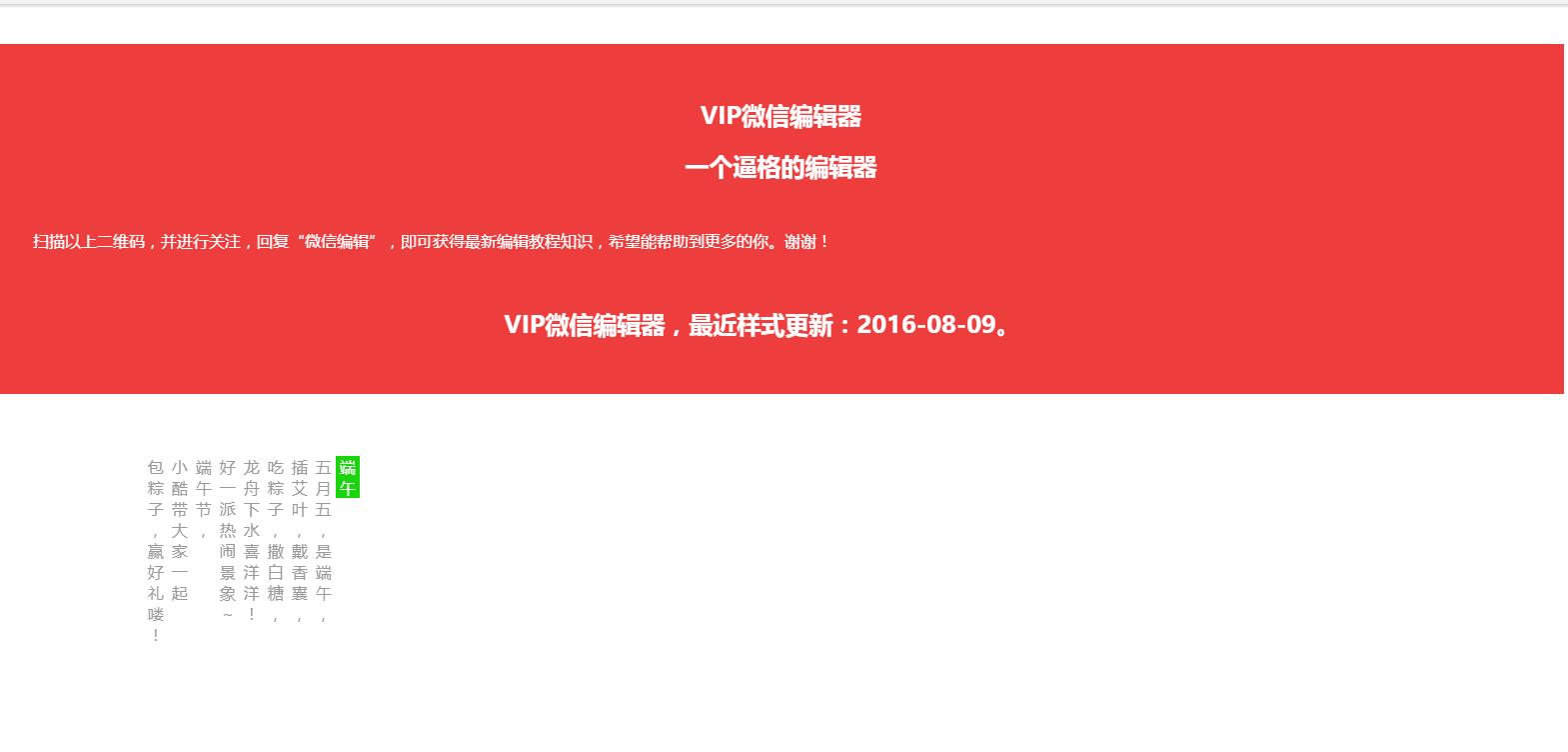
效果果然出来了

这样效果就出来了

赞一波!2
相关文章
- 【说站】java中Class类的概念介绍
- 【说站】java class实例代表哪些结构
- 【说站】java获取class实例的4种方式
- 【说站】java获取class实例的方式
- AUC is not defined when there is no positive class in the data (Parameter 'PosSample')
- 2023国内ChatGPT注册教程(解决没有手机号问题)亲测成功注册!
- 如何使用JavaScript从字符串中删除HTML标签?
- 如何在 JavaScript 中使用正则表达式删除 HTML 标签?
- HTML5 语义化标签
- vue cli 项目启动 HBuilderX 编辑器的使用
- ueditor 关闭自动保存
- layui表单引入ueditor遇坑记
- v-bind 绑定 class、style 属性
- 在TP6.0引入Bootstrap4分页样式显示效果不正常
- cms系统套标签的简单介绍
- 用于提取HTML标签之间的字符串的Python程序
- C#中自定义class在调试时如何定制对象显示的内容
- 利用Python实现微信公众号文章的自动发布
- C#正则表达式去除网页标签的id class style
- PCIe配置空间(PCIE Configuration Space) – 类型码(Class Code)
文章评论
评论问答
